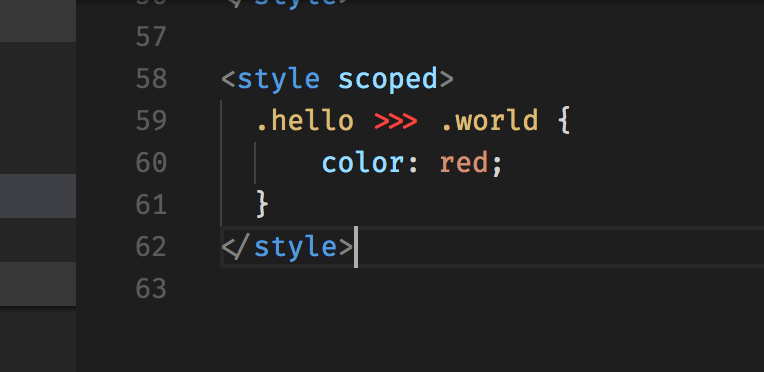
javascript - Why the scoped style in vue is useless? The parent element style still affect the child element - Stack Overflow

Is it possible to make "scoped" components style leak optional? · Issue #957 · vuejs/vue-loader · GitHub

5 things I struggled with when learning React with a Vue background | by Jeremy Ling | Geek Culture | Medium

I created a vite plugin that allows imports of scoped css/scss in react. The plugin is built using the vue "engine" and will feel very similar to styling with vue or angular! :

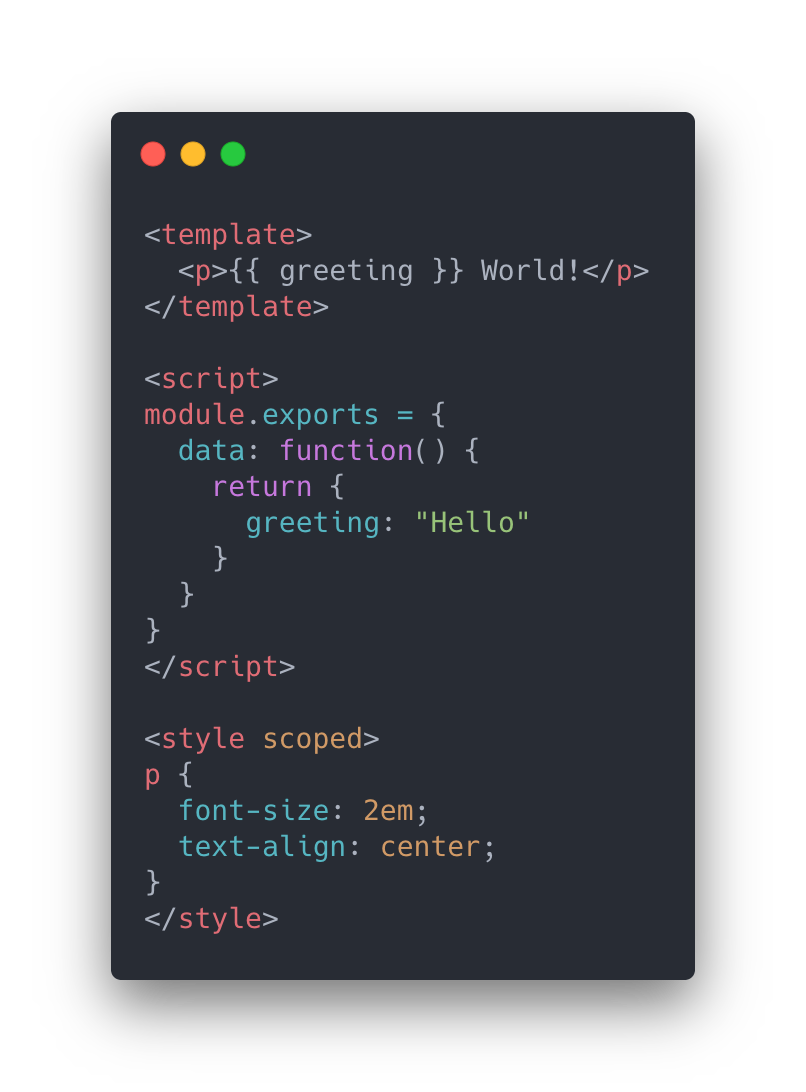
Vue Tip: Split Your SFC into Multiple Files | Michael Hoffmann - Senior Frontend Developer (Freelancer)